Angular 2 is a very revived component-based Javascript framework by which an application is a tree of loosely coupled parts. It is extra of an "multi function" framework so it also helps in making a single website without getting trapped into totally different JS frameworks. It has plenty of helpful options such as- server-side rendering, cross-platform, and supports more languages than another framework. It is a model new typescript framework built around the concept of components which is paving the way in which for a better and spacious development. We may even make hybrid functions utilizing Angular 2 which supplies us a sharp edge by offering us the flexibleness to use the same commonplace codes for growing different purposes. Shared module is used to import the providers in each eager and lazy loaded module. We all know that lazy loaded modules create their very own branch on the dependency injection tree. Shared module consists of the companies which are registered by the angular in the root app injector. For this, we'd like not import it within the lazy module as a outcome of lazy loaded modules have already got access to the services defined on the root. Components, pipes and directives are additionally defined in the shared module. Other modules that import the shared module can use it of their templates.
This means that the modules can be imported usually within the lazy loaded module. The shared module incorporates the code that will be used throughout the purposes and featured modules. It also consists of the frequent template parts. "Dumb components" also needs to be present in the shared module. It usually consists of some frequent angular modules too. When you're importing the shared module, you will also have to import the module with its suppliers, as a outcome of there is not any app module in the check. Not certain if this helps anyone else with this concern or not. I was experiencing it and turned here on the lookout for ideas. As I was scrolling by way of, I double-checked my package deal.json and found that I had the beta and rc versions of the cli put in. I eliminated the pointer to the beta version (angular-cli), deleted my node_modules and reran npm install. It seems like the problem is in the finest way the loader processes our code. We began to search for an alternative and located a plugin for Ahead-of-Time compilation of @ngtools/webpack. This isn't an equal change, as we're used to JIT-compilation. On the other hand, the Angular team has lengthy been speaking about plans to make AoT-compilation default. @ngtools/webpack — the official tool from Angular DevKit, is consistently updating and was altered for the sixth version of the framework. To be honest, I actually have to notice that it is possible to construct an Angular 6 project with angular2-template-loader and angular2-router-loader plugins. Both of those plugins might be suitable for development, however not for manufacturing builds, as there's a lack of extra code validation.
This is exactly what prevented us from immediately making all the mandatory adjustments for the switch to the sixth version. One of the major options of Angular 11 is the Hot Module Replacement mechanism that helps in changing the modules and not utilizing a full browser refresh. It is an old thought for Angular engineers where the group has labored with HMR in the earlier versions of Angular. Angular eleven supports HMR with the required configuration and design and incorporates the code in such a way that modifications in Angular code look less best. With HMR the progressions to pacomponentsrts, styles, and formats are instantly up to date into the operating utility without refreshing the total page. The core idea of ngc is to process the templates of the elements in our applications and generate VM friendly, tree-shakable code. In case we use ngc as a part of our construct process we name this sort of compilation Ahead-of-Time compilation . The ASP.NET Core application contains each the server side API providers and also hosts the Angular shopper utility. The source code for the Angular utility is carried out within the angularApp folder. Webpack is then used to deploy the applying, using the event build or a production build, which deploys the application to the folder. This makes it easy to deploy the application using the standard instruments from Visual Studio with the standard configurations. Starting with Angular 8, single-spa-angular's schematics set up and use @angular-builders/custom-webpack to modify the webpack config. The schematics also create an extra-webpack.config.js file in your project the place you can modify the configuration additional. Next, it's essential to rebuild your /dist/vendor.js bundle.
We don't rebuild this all the time mechanically, because it takes a brief while . So in a command immediate, at your project root, run webpack --config webpack.config.vendor.js. If you don't already have the webpack tool put in, you'll need to run npm set up -g webpack first. AngularJS two-way information binding had its most notable function, largely relieving the server backend of templating obligations. Instead, templates were rendered in plain HTML according to data contained in a scope defined in the mannequin. The $scope service in Angular detected adjustments to the model part and modified HTML expressions within the view via a controller. Likewise, any alterations to the view were mirrored in the mannequin. Angular four released in March 2017, with the framework's version aligned with the version variety of the router it used. Key enhancements in Angular 5 embrace support for progressive Web apps, a build optimizer and improvements associated to Material Design. Angular 6 was released on three May 2018, Angular 7 was launched on 18 October 2018, and Angular 8 was released on May 28, 2019. Angular follows Semantic Versioning requirements, with each main version quantity indicating potentially breaking adjustments.
Angular has pledged to provide 6 months of active support for every major version followed by 12 months of long run support. Major releases are bi-yearly with 1 to three minor releases for each main launch. Package.json file incorporates the metadata about modules required for our Angular Application. It contains a listing of external dependencies which are used in our utility. The npm makes use of these information to put in the required dependencies. Languages corresponding to ActionScript, JavaScript use ECMAScript as its core. ECMA stands for European Computer Manufacturer's Association. Coders generally use ECMAScript for client-side scripting on the World Wide Web. It can be used for server functions and companies. It contains structured, dynamic, practical, and prototype-based options. The ECMAScript was developed by Brendan Eich of Netscape. The ECMAScript is standardized by the ECMA international standards group within the ECMA-262 and ECMA-402 specifications.
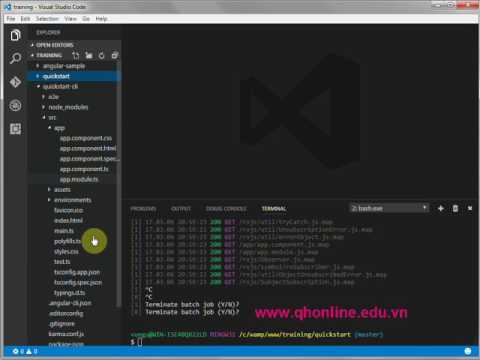
It is a programming language which is designed particularly for acting on an existing entity or system. It supplies the rules, particulars, and guidelines that a scripting language must observe to be considered ECMAScript compliant. I used the Angular 2 quickstart project as a base for the applying, it's written in TypeScript and uses systemjs for loading modules. If you're new to angular 2 I'd advocate checking out the quickstart because it provides details on the project tooling and configuration information which aren't covered on this submit. What occurred is you have an older version of the CLI used to set up your project, and you need to replace the angular-cli.json file as it describes. Angular eleven features automated font inlining that occurs every time shoppers flag in the angular.json. Angular inlining assists the Google Fonts to alter over in a manner that inlines the file HTML. The inline text styles get downloaded in the Angular CLI during compile time that is used and is connected within the software. The features of Angular eleven exploit the default improvement for the construct to run on the CI at no matter level the online is accessible. AngularJS is the official name, but some builders also discuss with this as Angular 1. It is a front-end and open-source web utility framework based on JavaScript. In AngularJS, the data and expressions are merged to create an expressive surroundings for growing web functions quickly. You'll discover the Webpack configuration recordsdata in the project root, referred to as webpack.config.js and webpack.config.vendor.js. Now, Webpack is a powerful and sophisticated tool, sufficient to write down complete books about. So don't be disappointed if it's not all obvious at first look. Do be prepared to take some time to study Webpack if you really need to customise it. You need to install the @angular/cli at a specific version. Perhaps install the most recent (~8 on the time of this writing) CLI globally.
And then install the required version of the CLI (1.four.10 for Angular four for example) in that bundle.json. Then the global CLI will use the local CLI and generate the app utilizing that. Note that to permit importing JavaScript information with out providing their corresponding varieties you should set allowJs to true in the tsconfig.json file. Also, just make sure you goal ES6 or larger, otherwise you're prone to find yourself with a weird transpilation error within the production build. You may have noticed that the serve command is still energetic in your terminal. The purpose is that the CLI utilizes browser reload functionality by watching related project files for adjustments. When a file adjustments, Webpack does its magic to redeploy the application and mechanically refresh the browser. This functionality has been around for some time by way of quite a lot of node packages, however it's nonetheless good that the CLI packs it in by default. The npm bundle.json configuration hundreds all of the required packages for Angular and Webpack. The Webpack packages are all added to the devDependencies. These two scripts simply call the identical cmd as the Webpack task runner. The part lifecycle hooks overview the life cycle sequence and the interfaces. It additionally checks when its data-bound properties change. It can even destroy it earlier than removing it from the DOM. The life cycle hook provided by angular supplies the visibility into these key life moments and the ability to behave when they happen. The elements go through a complete set of processes or life cycle proper from its initiation to the top of the applying. Lazy loading is a module which is used to decrease the start-up time. When lazy is used, then our system utility doesn't need to load every little thing directly. It only must load what the user expects to see when the appliance first hundreds.
The modules that are lazily loaded will solely be loaded when the person navigates to their routes. Lazy loading improves the performance of our system purposes. It keeps the initial payload small and these smaller payloads result in quicker obtain speeds. It helps in lowering the resource value, particularly on mobile networks. If a person doesn't visit a section of the application, they won't ever download those assets. The concept of lazy loading in angular requires us to format the appliance in a certain method. All the property that are to be lazy loaded ought to be added to its own module. Lazy loading overcomes the issue of slow loading of functions in their own way which hence improves the loading time of the appliance. Constructors are used for initializing class members and in addition for dependency injection. Both of those methods are known as when the component is created. It is actually essential that we ought to always know, when to and the way to use them. These are used for providing one of the best construction for your component's code. A constructor methodology is a pre-defined technique in the constructor class which is only referred to as when the category is instantiated. It can additionally be used for properly initializing the fields. The constructor in Angular 2 is used to create a brand new instance of the category. Ngonlnit is the category we import once we implement the constructor to be able to use it in a class. This method helps in initializing the directive or the part after the data-bound properties are displayed and the directive or elements enter is ready. Angular is a solid framework and as a outcome of the sixth version came out it becomes much more noticeable.
At the second we have not only additional tools, corresponding to router or HTTP-requests library, but also build tools that come «out of the box». And it is higher not to contact them, not to add any modifications that weren't instructed by builders of Angular. Only, in this case, you would be in a position to update the project and probably won't face the want to edit lots of of recordsdata after the update. In addition to modifying the webpack config instantly, you could alter some of single-spa-angular's behavior by changing the angular.json. Configuration choices are supplied to the architect.construct.options.customWebpackConfig section of your angular.json. Note that this solely applies to Angular versions pre Angular eight. Up until Angular eight, we maintained an angular builder that allowed us to control the webpack config, however since Angular eight we -builders/custom-webpack as an alternative. See documentation for utilizing the customized webpack builder with single-spa-angular and Angular 8+. Modules folder contains list of components similar to app, login, widget etc. All part incorporates typescript, html and css file. As per the Angular team, Angular four applications are going to be less area consuming and quicker than before. They have separated animation bundle from @angular/core bundle. If anybody is not utilizing animation package deal so extra area of code won't find yourself within the manufacturing. The template binding syntax now helps if/else style syntax. Angular four is now compatible with most up-to-date version of Typescript 2.1 and 2.2. I received this similar Cannot read property 'newLine' of undefined factor with recent project and newest angular-cli . So i attempted rm -rf node_modules && npm cache clean && npm set up and that worked. The ng troubleshooting API is considered one of the improved options of Angular 12. There are a few functionalities that have been executed specifically getDirectiveMetadata and esetProfiler to analyze APIs for major evaluate of utilizations.
The getDirectiveMetadata can be used to recuperate information about components and directives. The esetProfiler can be utilized to follow structure creation lengths, lifecycle hooks preparing, and format updates. The API additionally may give information into the working of the applications at runtime. In Angular v12, Components could have help for inline Sass in the styles field of the @Component decorator. Angular CDK and Angular Material have obtained Sass's new module system inside. If your software uses Angular CDK or Angular Material, you will need to change from node-sass to the sass npm package. The node-sass bundle is unmaintained and now not stays mindful of latest feature additions to the Sass language. Angular eight is an open-source and TypeScript framework used for creating dynamic web purposes. It's enabled by default when you're running in development mode, and it watches for any changes to your Angular utility supply recordsdata (TypeScript, HTML, CSS, and so on.). When one thing modifications, it does a fast incremental compilation, using the in-memory Webpack compiler occasion, and pushes the changes to any energetic browser windows. Your application will replace on the fly, with out reloading the page. That's not an enormous deal, but the bootstrap takes a part (e.g. EventInfoForm) as the beginning component. Since I'm building six of these, I even have to repeat this as an alternative of just having parts that I'd like to use on totally different pages . I don't know that six modules aren't higher, however not having a alternative appeared odd. However, in most cases you'll most likely need to embrace exterior libraries as modules somewhat than globals.